Tutoriel android : créer ListView avec des images différentes pour chaque item en utilisant un CustomAdapter
 |
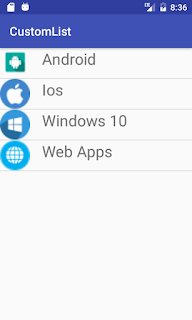
| custom listview |
Un article plus récent sur les custom adapter et les ListView en utilisant le pattern MVC a été ajouté ici : https://houssem-lahiani.blogspot.com/2020/10/creer-une-listview-android-avec-un.html
La vidéo suivante vous permet d'apprendre à utiliser les Custom Adapter, sinon vous pouvez passer directement au code en dessous de la vidéo :
ListView personnalisé sous Android
Dans ce tutoriel, nous allons vous montrer comment implémenter un ListView personnalisé sous Android avec Images et Texte différents pour chaque item de liste.
Création du projet avec Android Studio
Tout d'abord vous devez créer un nouveau projet nommé CustomList. Dans ce projet on va afficher une liste avec des items dont chacun contient le nom d'une platforme avec une image.
Après l'avoir créer essayez de télécharger 4 images et essayez de les mettre sous le dossier mipmap.
(apple.png ,win.png, web.png et nous avons déja ic_launcher.png)
Ajout de la ListView dans activity_main.xml
Vous devez maintenant modifier votre fichier activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lahiani.houssem.customlist.MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Ajout d'un fichier qui représente la forme de l'item (item.xml)
Ajouter ce fichier en cliquant (click droit) sur le dossier layout et choisissez new=>layout ressource file et nommez le item.xml
Mettez ce code dans ce fichier.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:id="@+id/txt"
android:layout_marginLeft="20dp"
android:textSize="26dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
Créer l'adapter personnalisé
Créer une nouvelle classe avec le nom de CustomAdapter.java et y mettez ce code :
public class CustomAdapter extends ArrayAdapter<String> {
private final Context context;
private final String[] platforms;
private final Integer[] images;
public CustomAdapter(Context context,String[] platforms,Integer[] images) {
super(context, R.layout.item, platforms);
this.context = context;
this.platforms = platforms;
this.images = images;
}
@Override
public View getView(int position,View view, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(getContext());
View rowView= inflater.inflate(R.layout.item, parent, true);
TextView txtTitle = (TextView) rowView.findViewById(R.id.txt);
ImageView imageView = (ImageView) rowView.findViewById(R.id.img);
txtTitle.setText(platforms[position]);
imageView.setImageResource(images[position]);
return rowView;
}
}
Développez le code de votre activité
Il reste maintenant de développer le code de MainActivity.java comme suit :
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity
{
ListView l;
String[] platforms = {
"Android",
"Ios",
"Windows 10",
"Web Apps"
} ;
Integer[] images = {
R.mipmap.ic_launcher,
R.mipmap.apple,
R.mipmap.win,
R.mipmap.web
};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
l=(ListView)findViewById(R.id.list);
CustomAdapter adapter=new CustomAdapter(MainActivity.this,platforms,images);
l.setAdapter(adapter);
}
}


Comment modifier ou supprimer un item selectionnee !??
RépondreSupprimerIl faut créer un événement sur l'item après le click avec setOnItemClickListener(new AdapterView.OnItemClickListener()
Supprimer{
public void onItemClick(.....)
{
//action de suppression ici
}
});.
Comment modifier et supprimer un item selectionnee dans la liste
RépondreSupprimer