Tutoriel Android : intégrer Google Map V2 dans son app avec Android Studio

Si vous souhaitez inclure Google Maps dans votre app Android et que vous utilisez Android studio, il vous suffit de suivre les étapes ci-dessous:
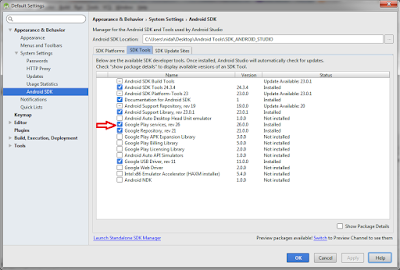
1. Dans votre SDK Manager , assurez-vous que le Google Play Services est installé.
2. Pour obtenir la clé de votre MAP à partir du console de Google ,vous devez avoir la clé SHA1 de votre IDE (Android Studio). Vous devez utiliser la commande suivante dans votre invite de commande :
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
Vous allez obtenir le résultat suivant :
3. Créer un nouveau projet.
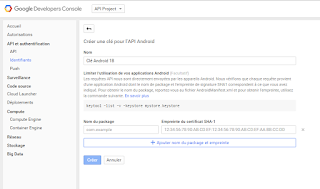
4. Maintenant vous devez obtenir une clé API gratuite pour votre application. Inscrivez-vous dans Google Developers API Console : https://console.developers.google.com . Cliquez sur le bouton Créer un projet. Ensuite, vous devez activer l'API v2 Google Maps pour Android (Activer des API Google pour les utiliser dans vos applications). Cliquez par la suite sur "identifiant" qui se trouve sous le menu API et authentification en haut à gauche. Cliquez sur ajouter des identifiants (choisissez clé de l'API ) puis cliquez sur clé Android. Finalement, cliquez sur Ajouter nom du package et empreinte et vous devez donc coller le nom du package dans la zone qui y lui est consacré et de même pour la clé SHA1. Après, cliquez sur Créer. Cela va générer une clé API que vous allez utiliser dans votre application Android.
5. Dans votre module build.gradle, insérer ce qui suit dans les dépendances:
dependencies {
...
implementation 'com.google.android.gms:play-services-maps:16.1.0'
...
}
Synchronisez le projet par la suite.(Sync project)6. Par la suite vous devez ajouter les permissions nécessaires dans votre fichier androidmanifest.xml Il faut noter que vous devez mettre le nom de votre package à la place de "yourPackageName". (les permissions doivent être mise à l'extérieur de la balise application.
<permission android:name="yourPackageName.permission.MAPS_RECEIVE" />
<uses-permission android:name="yourPackageName.permission.MAPS_RECEIVE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Il faut aussi ajouter la balise suivante au niveau de la balise application dans le fichier AndroidManifest.xml. Vous devez mettre votre clé générer par Google Developer Console API à la place de generated_api_key_by_google .
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="generated_api_key_by_google"/>Vous devez mettre ce code xml dans votre layout :
<?xml version="1.0" encoding="utf-8"?>
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Votre code java doit etre comme ça :
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng sydney = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
}







tres utile,merci bien.
RépondreSupprimer