Tutoriel Android : Les FrameLayout sous android
Le FrameLayout représente un Layout simple pour l'interface utilisateur d'applications Android. Il est généralement utilisé pour afficher des vues simples dans une zone spécifique de l'écran ou pour chevaucher ses vues.
Dans notre exemple, nous allons montrer comment vous pouvez ajouter et gérer un FrameLayout dans votre application.
Créer un nouveau projet android et dans votre interface graphique activity_main.xml mettez ce code :
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/framelayout" >
<ImageView
android:id="@+id/frameImage"
android:layout_width="200dp"
android:layout_height="300dp"
android:src="@drawable/ic_launcher"
android:layout_gravity="center"
android:clickable="true" />
<TextView
android:id="@+id/frameText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a text"
android:textSize="15sp"
android:textStyle="bold"
android:visibility="gone"
android:layout_gravity="center" />
</FrameLayout>
Dans cet exemple nous avons mis deux type de vues différentes à l’intérieur de notre FrameLayout et nous allons les chevauchés.
Nous devons mentionné le fait que le FrameLayout donne la capacité de contrôler la position de l'élément fils à travers l'attribut layout_gravity.
Les deux vues que nous avons dans ce FrameLayout vont se chevaucher au centre puisque les deux ont cette propriété
android:layout_gravity="center" .
Vous pouvez aussi voir que,lors du lancement de l'application pour la première fois,vous allez voir l'IamgeView et pas le TextView puisqu'il a cette propriété :
android:visibility="gone".
Maintenant nous allons passer à la partie Java :
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ImageView image;
private TextView text;
private FrameLayout frame;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frame = (FrameLayout) findViewById(R.id.framelayout);
text = (TextView) findViewById(R.id.frameText);
image = (ImageView) findViewById(R.id.frameImage);
// add a new element to the FrameLayout
TextView newText = new TextView(this);
newText.setText("Java Code Geeks!");
newText.setTextColor(Color.CYAN);
newText.setTextSize(20);
frame.addView(newText);
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// change the visibility mode of the TextView
if(text.getVisibility() == View.GONE) {
text.setVisibility(View.VISIBLE);
frame.setBackgroundColor(Color.MAGENTA);
} else {
text.setVisibility(View.GONE);
}
}
});
}
}
Le code ci-dessus est très simple. Nous pouvons ajouter une nouvelle vue en appelant la fonction addView.
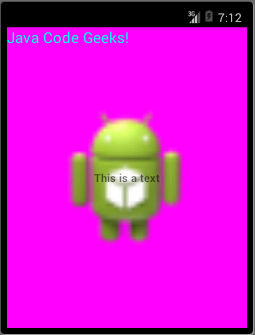
ce que nous allons obtenir comme résultat :
Comme vous pouvez le voir le frameText n'est pas affiché sur l'écran parce que nous avons configuré sa visibilité à "gon". Mais vous pouvez constater que l'autre TextView est apparu, bien que nous ne l'avons pas mis dans le layout XML.Nous l'avons ajouté à travers notre classe java au niveau du code source (addView). Maintenant, cliquez sur l'image. Vous pouvez remarquer que le frameText est affiché et il chevauche avec l'image. Aussi la couleur de FrameLayout de fond s'est changé (frame.setBackgroundColor(Color.MAGENTA);)




Commentaires
Enregistrer un commentaire
Your comment will be reviewed by moderators