AutoCompleteTextView is sort of hybridization between an EditText and Spinner. It is a subclass of EditText.
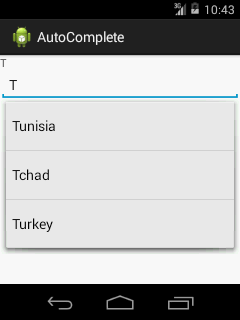
With auto-complete,the completion suggestions are automatically shown while the user is typing. The list of suggestions is displayed in a drop down menu from which the user can choose an item to replace the content of the edit box with.The different suggestions are displayed in a list of choices that looks like a Spinner. The user can then continue its input (if the word is not in the list) or choose an entry in it which will become the value of the field.
In addition, the property android: completionThreshold of AutoCompleteTextView allows to specify a minimum number of characters to be written before the list of proposals appears.
We can provide to AutoCompleteTextView an adapter containing the list of Candidate values using setAdapter () but as the user can enter text that is not in this list, AutoCompleteTextView does not use selection listeners. It is better to save a TextWatcher just like any EditText, to be notified when the text was changed.
Here is an xml code example for AutoCompleteTextView:
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/selection"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<AutoCompleteTextView android:id="@+id/edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:completionThreshold="1"/>
</LinearLayout>
The corresponding Java code is :
01 | import android.app.Activity; |
02 | import android.os.Bundle; |
03 | import android.text.Editable; |
04 | import android.text.TextWatcher; |
05 | import android.view.Menu; |
06 | import android.view.MenuItem; |
07 | import android.widget.ArrayAdapter; |
08 | import android.widget.AutoCompleteTextView; |
09 | import android.widget.TextView; |
11 | public class MainActivity extends Activity |
12 | implements TextWatcher { |
14 | AutoCompleteTextView edit; |
15 | String[] items={"Tunisia", "Algeria", "Egypt", "France","Germany", |
16 | "Tchad", "USA", "Cananda", "Belgium", "KSA", |
17 | "UAE", "China", "Malta", "Spain", "UK", |
18 | "Russia", "South Africa", "Danemark", "Finland", "Argentina", |
19 | "Poland", "Turkey", "Oman", "Italy", "Singapur"}; |
21 | public void onCreate(Bundle icicle) { |
22 | super.onCreate(icicle); |
23 | setContentView(R.layout.main); |
24 | selection=(TextView)findViewById(R.id.selection); |
25 | edit=(AutoCompleteTextView)findViewById(R.id.edit); |
26 | edit.addTextChangedListener(this); |
27 | edit.setAdapter(new ArrayAdapter<string>(this, |
28 | android.R.layout.simple_dropdown_item_1line, |
31 | public void onTextChanged(CharSequence s, int start, intbefore, |
33 | selection.setText(edit.getText()); |
35 | public void beforeTextChanged(CharSequence s, int start, |
36 | int count, int after) { |
39 | public void afterTextChanged(Editable s) { |
This time, our activity implements the TextWatcher interface, which means that some methods must be called as OnTextChanged () and beforeTextChanged (). Here, only the first one concerns us: it changes the selection's label to reflect the current choice of the AutoCompleteTextView field.




Commentaires
Enregistrer un commentaire
Your comment will be reviewed by moderators